2018-2020
In addition to working with my own UX Capabilities Team, i joined the “gravity” UX team to help build a design system – a style guide and components that could be reused across the company in all of their products.
Research
Surveying UX teams across Pearson, we identified across products common design elements – layouts, navigation systems, typography, writing styles, interactions, and design components. A Sample Survey Form:
Documentation
Bringing common elements together and describing how they work as a cohesive whole, we created a reference that allowed UX teams make their work more collaborative and consistent across the company.
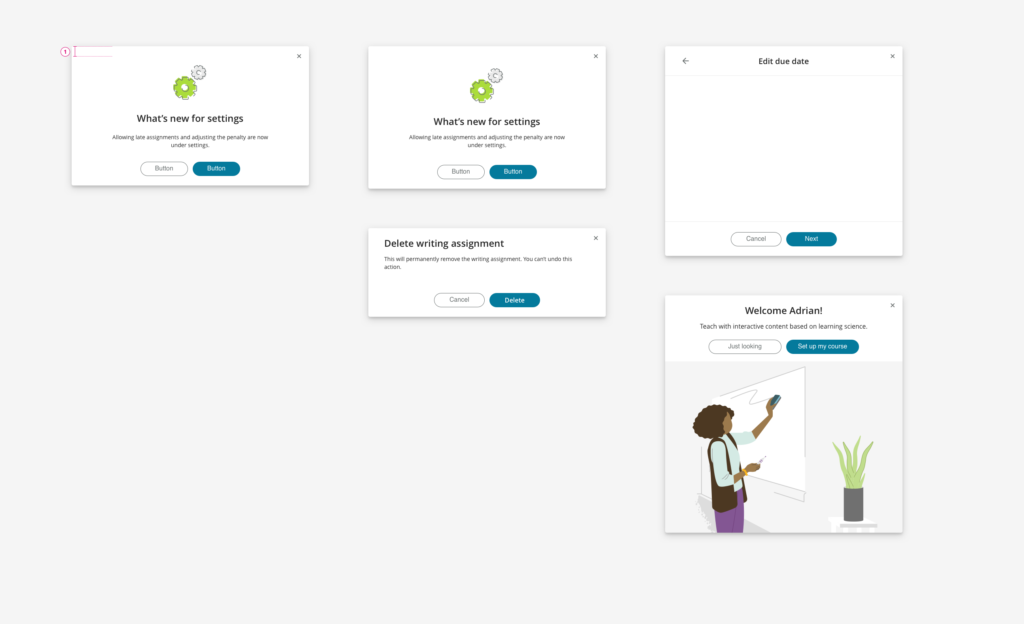
Example component: Modal Design

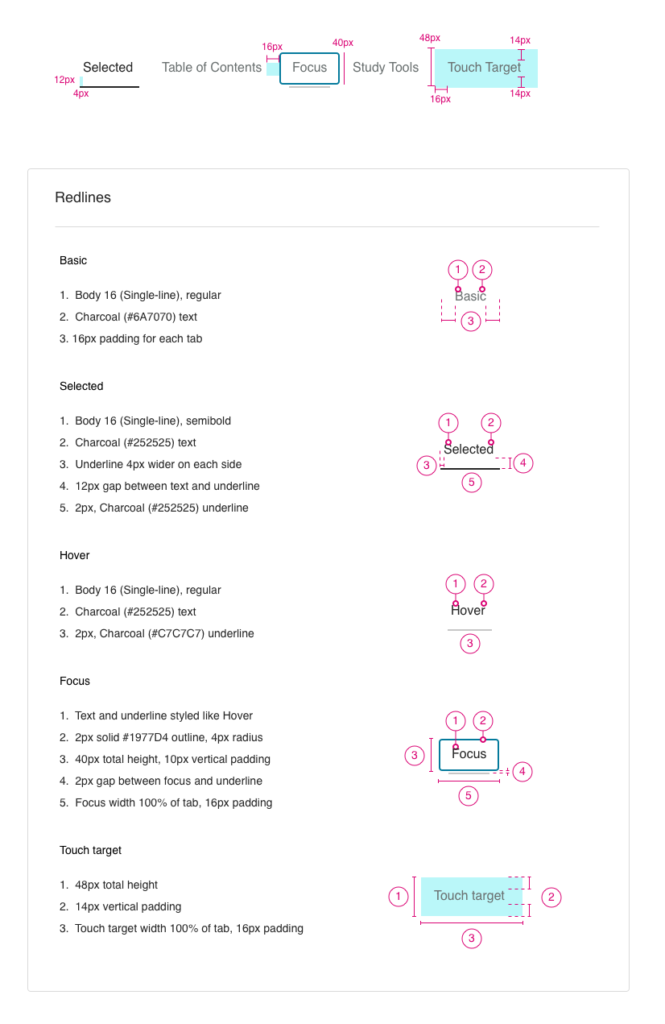
Example component: Tab Navigation Redlines